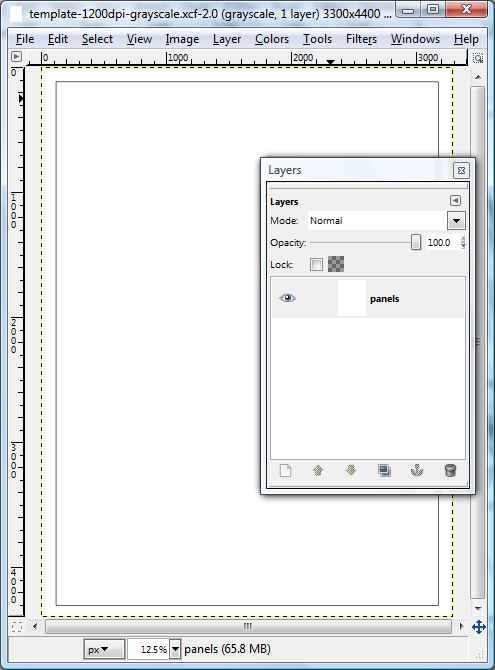
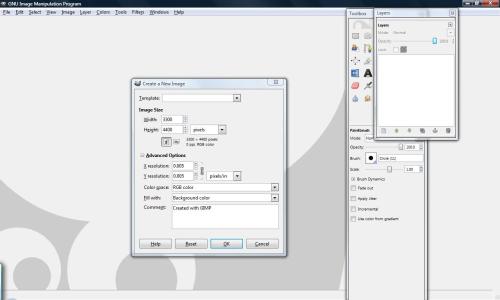
Create panels, pencil sketches, inks and initial speech balloons/captions in GIMP. Graphic size – 3300 X 4400 pixels, 1200 PPI. When creating a new file, click ‘+’ sign next to the ‘Advanced Options’ and enter values as following:

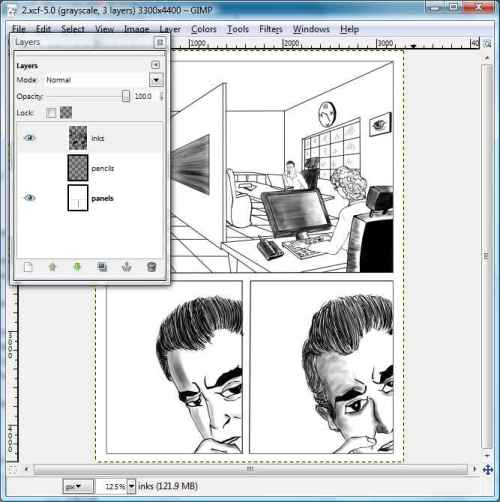
Creating panels, pencil sketches and inks has been discussed in previous posts.
Something about the speech balloons and captions.
GIMP has a fairly lousy text tool. Once you select the Text tool in GIMP toolbox and type in something in it, it creates a separate layer on top of current layer. This is the only good thing about this tool, as you can easily make it invisible for later use.
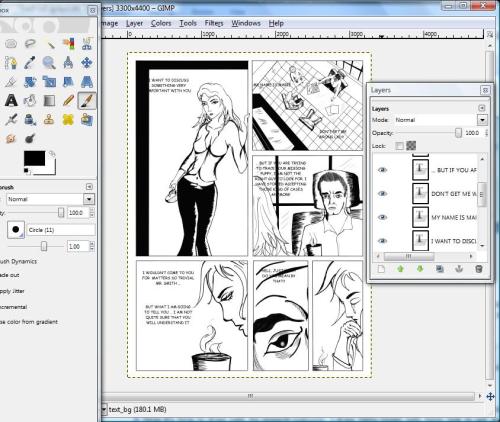
I create various speech layers like this, one layer for each speech balloon / caption. All captions are left justified and all speech balloon text is centrally aligned. All these speech layers are kept at the topmost of all graphics layer stacks (panels, pencils, inks etc). I am not overtly careful while placing the text, nor much worried about the look and feel. These speech balloons are only placeholders and help me in ‘reading’ the story as I draw next pages.
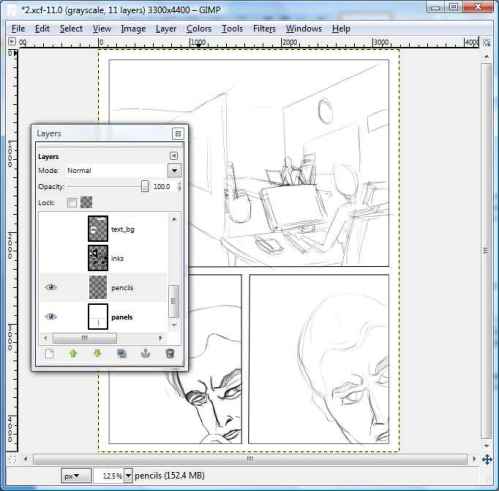
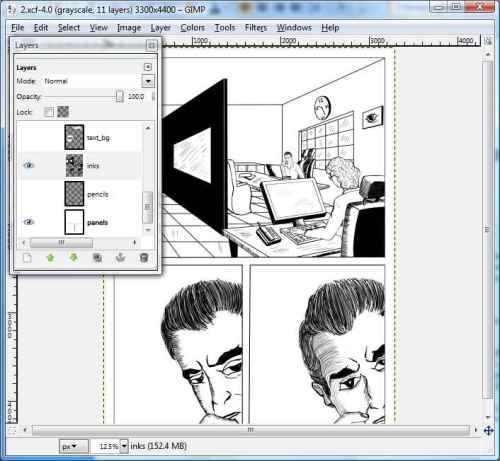
After typing in all the text (Font size – 50, Font – Comics San MS normal), I insert a layer above all inks layers, and just below the lowest text layer. I name this layer text_bg.
I draw all speech balloons and caption backgrounds on this layer. This makes it easy for me to make them disappear in one click later.
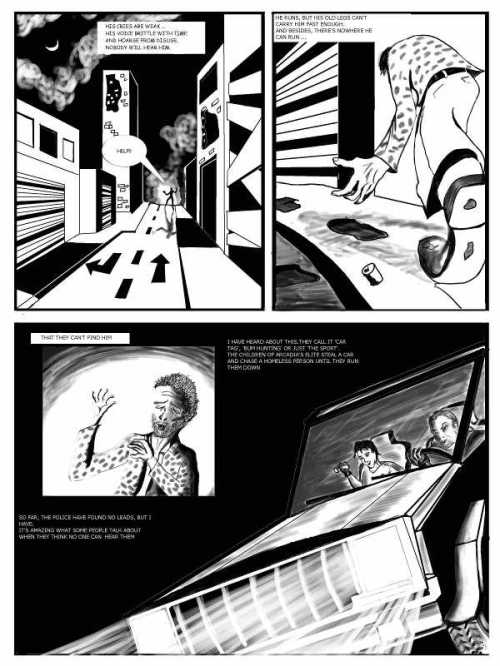
After all the text is typed, the page looks like the following.

I select the text_bg layer, and start drawing balloons / rectangles on it. The process is repeated for all texts within the page.
1. Using the Selection tools, I drag an oval (for speech balloon) or rectangle (for caption) which will encompass the text. At this stage, a selection ‘running ants’ shape will appear around the chosen text, but everything below that text and the oval / rectangular shape will be visible. Draw the shape at such a size that the text below it will have some ‘breathing space’ (white space) around it.
2. Then I fill the selection with white color.
3. I keep the shape selected, choose the brush tool, select brush of size 5 pixels and keep black as foreground color.
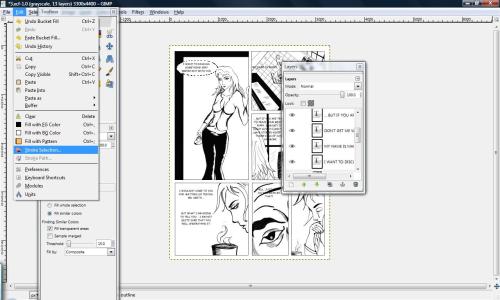
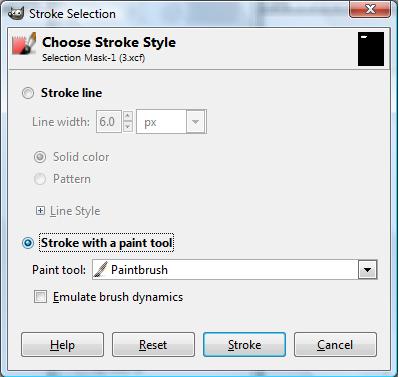
4. I click the menu items as follows: Edit -> Stroke Selection. The stroke selection dialog box appears. Choose the radio button against the ‘Stroke Selection’ option as shown below.


This draws a 5 pixel stroke within the boundaries of selection. Now we have a background for our text.
5. I unselect the shape, and repeat this process for every text item, remaining on text_bg layer.
6. Now it’s time to draw tails for speech balloons. I draw fairly rough tails here, just to get an idea how the final ones will look. Select the text_bg layer, select brush tool, 5 pixel brush. Keep pressure sensitivity off, and draw the balloon tails freehand. Let them invade in the balloon space a bit. If you are fussy about the look (like me), you may fill them with white color, stroke with black color, and clean up the overlapping bits.
When this is done for the entire page, I save the file as a JPG image. This image serves as a reference when doing the actual lettering.
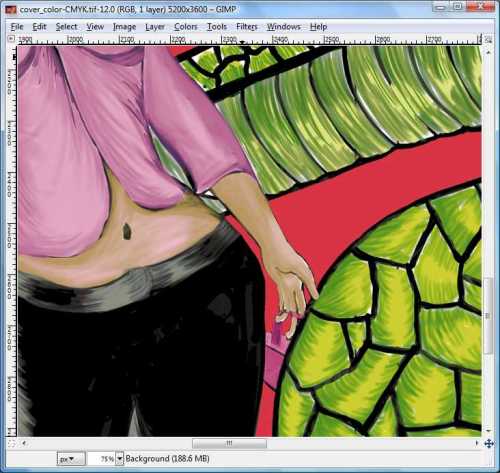
Now I make all text layers and text_bg layer invisible, and save the image as a TIFF file with maximum resolution. TIFF format employs a lossless compression (unlike JPG) and is ideal for final printing.
Now we have a full resolution image with no text and no speech balloons / captions. This image is ready for lettering.
Coming up – Lettering using Inkscape.